VS Code Snippets - Ultimate Guide

Code snippets act as a quick-access templates, streamlining repetitive coding tasks. They save time, enhance consistency and simplify complex coding patterns.
Most popular code editors, like VS Code and JetBrains Rider, offer built-in features to add and use code snippets, enhancing productivity and coding efficiency. Code snippets as suggestions pop up contextually, allowing developers to insert common code patterns swiftly.
Snippets in Visual Studio Code
In Visual Studio Code, developers not only benefit from a wealth of built-in snippets for faster coding but also have the flexibility to create personalized, user-defined snippets tailored to their unique needs. This combination ensures a seamless coding experience, catering to both general and specific use cases.
Adding snippets to VS Code is fairly straightforwards:
- Choose Your Language: VS Code allows for language-specific snippets. So, whether you're working with Python, JavaScript or any other language, you can craft snippets specifically for that environment.
- Access the Snippet File: Navigate to File > Preferences > Configure User Snippets and select the language for which you wish to create a snippet.
- Define Your Snippet: In the opened JSON file, you'll define your snippet using a structure similar to:
function sayHello(name: string) {
console.log(`Hello ${name}!`);
}
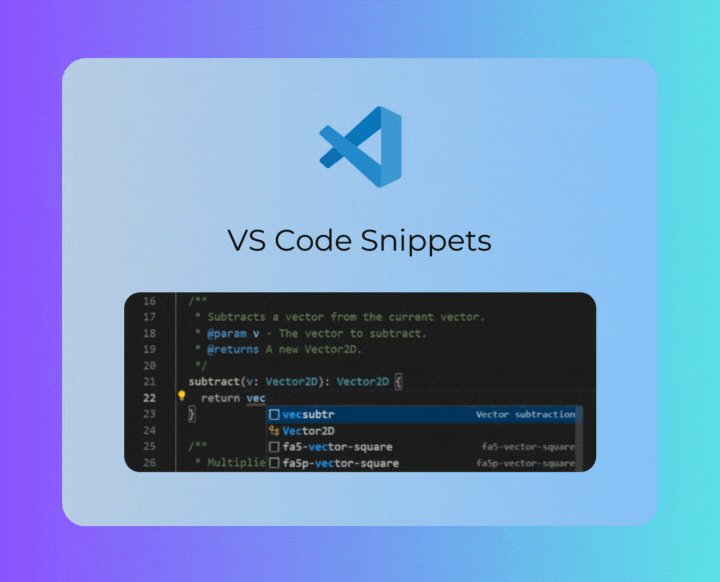
- Save and Use: Once you've defined your snippet, save the file. Now, whenever you type the defined prefix in your code, the snippet will be suggested.

Challenges with Snippets Management
While VS Code does an exemplary job in facilitating the creation of snippets, managing and sharing them can be a hurdle, especially when:
- Working Across Multiple Devices: If you switch between a desktop and laptop, or even different systems, keeping your snippets synced is a challenge.
- Collaborating with a Team: Sharing your snippets with teammates or accessing theirs isn't straightforward.
- Using Multiple Code Editors: If you're not solely tied to VS Code and use other editors like JetBrains Rider, Eclipse, or Sublime, there isn't an easy way to carry your snippets across.
SnippetHub: The Game Changer
SnippetHub aims to bridge these gaps and provide a seamless snippet experience. With SnippetHub:
- Synced Everywhere: Your snippets are stored in the cloud, ensuring they're accessible no matter which device you're on.
- Team Collaboration: Share your snippets with your team effortlessly. Collaboration has never been this smooth.
- Multi-Editor Support: Whether it's VS Code, JetBrains Rider, or any other popular editor, SnippetHub ensures your snippets are available everywhere.
- Auto-Sync Across Platforms: Ensure your entire team's snippets remain consistent and updated across all code editors in real-time.
In essence, SnippetHub takes the snippet management experience to the next level. It's not just about convenience, but about efficient coding and effortless collaboration.